Pour les tâches les plus courantes, comme choisir ou prendre des photos, envoyer des e-mails ou des SMS, il existe un ensemble de tâches qui sont disponibles dans l’espace de nom Microsoft.Phone.Tasks.
Les différentes tâches sont :
| CameraCaptureTask | Permet à l’application courante de lancer l’application de l’appareil photo.
Cette option permet à l’utilisateur de prendre une photo. |
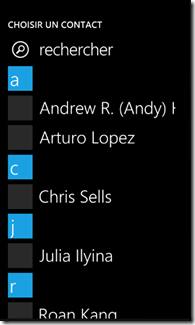
| EmailAddressChooserTask | Permet à l’application courante de lancer l’application Contacts.
Cette option permet d’obtenir l’adresse e-mail d’un contact sélectionné par l’utilisateur. |
| EmailComposeTask | Permet à l’application courante de lancer la création d’un nouvel e-mail dans Outlook.
Cette option permet aux utilisateurs d’envoyer des e-mails. |
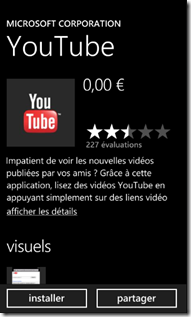
| MarketplaceDetailTask | Permet à l’application courante de lancer l’application Marketplace et d’afficher la page des détails d’un produit spécifié. |
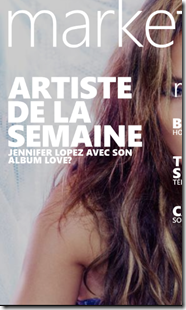
| MarketplaceHubTask | Permet à l’application courante de lancer l’application Marketplace. |
| MarketplaceReviewTask | Permet à l’application courante de lancer l’application Marketplace et d’afficher la page des avis d’un produit spécifié. |
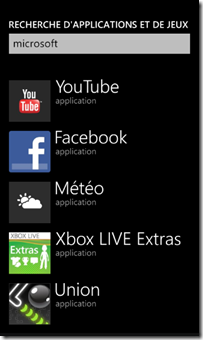
| MarketplaceSearchTask | Permet à l’application courante de lancer l’application Marketplace et d’afficher les résultats d’une recherche spécifiée. |
| MediaPlayerLauncher | Permet à l’application courante de lancer Media Player. |
| PhoneCallTask | Permet à l’application de lancer l’application Téléphone.
Cette option permet de téléphoner à partir de l’application courante. |
| PhoneNumberChooserTask | Permet à l’application courante de lancer l’application Contacts.
Cette option permet d’obtenir le numéro de téléphone d’un contact sélectionné par l’utilisateur. |
| PhotoChooserTask | Permet à l’application courante de lancer la sélection photo.
Cette option permet d’obtenir une photo sélectionnée par l’utilisateur. |
| SaveEmailAddressTask | Permet à l’application courante de lancer l’application Contacts.
Cette option permet à l’utilisateur d’enregistrer une adresse e-mail de votre application sur un nouveau ou un contact existant. |
| SavePhoneNumberTask | Permet à l’application courante de lancer l’application Contacts.
Cette option permet à l’utilisateur d’enregistrer un numéro de téléphone de votre application à un nouveau ou un contact existant. |
| SearchTask | Permet à l’application courante de lancer la recherche web. |
| SmsComposeTask | Lance l’application SMS pour créer un nouveau message. |
| WebBrowserTask | Permet à l’application courante de lancer l’application Internet Explorer. |
Maintenant on va mettre en pratique l’utilisation des Tasks !
CameraCaptureTask, cette tâche va nous permettre de récupérer la photo que l’utilisateur vient de prendre pour notre application :
public partial class MainPage : PhoneApplicationPage
{
private CameraCaptureTask _cameraCaptureTask;
public MainPage()
{
InitializeComponent();
_cameraCaptureTask = new CameraCaptureTask();
_cameraCaptureTask.Completed += new EventHandler<PhotoResult>(_cameraCaptureTask_Completed);
}
private void btnCamera_Click(object sender, RoutedEventArgs e)
{
_cameraCaptureTask.Show();
}
void _cameraCaptureTask_Completed(object sender, PhotoResult e)
{
if (e.TaskResult == TaskResult.OK)
{
BitmapImage bmp = new BitmapImage();
bmp.SetSource(e.ChosenPhoto);
// Affichage, enregistrement... etc
}
}
}
EmailChooserAddressTask, cette tâche va nous permettre de récupérer le mail que l’utilisateur va sélectionner :
public partial class MainPage : PhoneApplicationPage
{
private EmailAddressChooserTask _emailAddressChooserTask;
public MainPage()
{
InitializeComponent();
_emailAddressChooserTask = new EmailAddressChooserTask();
_emailAddressChooserTask.Completed += new EventHandler<EmailResult>(emailAddressChooserTask_Completed);
}
private void btnEmailChooser_Click(object sender, RoutedEventArgs e)
{
_emailAddressChooserTask.Show();
}
void emailAddressChooserTask_Completed(object sender, EmailResult e)
{
if (e.TaskResult == TaskResult.OK)
{
MessageBox.Show(e.Email);
}
}
}

EmailComposeTask, pour envoyer un nouveau mail via Outlook :
private void btnEmail_Click(object sender, RoutedEventArgs e)
{
EmailComposeTask emailComposeTask = new EmailComposeTask();
emailComposeTask.To = "destinataire@wp7";
emailComposeTask.Cc = "encopie@wp7";
emailComposeTask.Subject = "Object : Test mail";
emailComposeTask.Body = "Hello... world";
emailComposeTask.Show();
}
MarketplaceDetailTask, permet d’afficher la page d’une application spécifiée par un GUID :
MarketplaceDetailTask marketDetailTask = new MarketplaceDetailTask();
marketDetailTask.ContentType = MarketplaceContentType.Applications;
marketDetailTask.ContentIdentifier = "{votre_guid}";
marketDetailTask.Show();
Il est bien sur possible d’afficher de la musique avec MarketplaceContentType.Music;

MarketplaceHubTask, lance l’application Marketplace sur le téléphone. On peut spécifie le type de contenu à afficher avec la propriété ContentType avec une valeur de l’énumération MarketplaceContentType :
MarketplaceHubTask marketplaceHubTask = new MarketplaceHubTask();
marketplaceHubTask.ContentType = MarketplaceContentType.Music;
marketplaceHubTask.Show();

MarketplaceReviewTask lance l’application Marketplace et affiche les avis de l’application en cours :
MarketplaceReviewTask marketplaceReviewTask = new MarketplaceReviewTask();
marketplaceReviewTask.Show();
MarketplaceSearchTask lance l’application Marketplace et affiche le résultat d’une recherche basée sur les mots-clefs qu’on a définis :
MarketplaceSearchTask marketplaceSearchTask = new MarketplaceSearchTask();
marketplaceSearchTask.SearchTerms = "microsoft";
marketplaceSearchTask.Show();

MediaPlayerLauncher nous permet de lancer une vidéo :
MediaPlayerLauncher mediaPlayerLauncher = new MediaPlayerLauncher();
// La vidéo se trouve dans le répertoire de l'application
mediaPlayerLauncher.Location = MediaLocationType.Install;
mediaPlayerLauncher.Media = new Uri("lavideo.wmv", UriKind.Relative);
mediaPlayerLauncher.Controls = MediaPlaybackControls.Pause | MediaPlaybackControls.Rewind |
MediaPlaybackControls.Stop; // boutons dispos
mediaPlayerLauncher.Show();
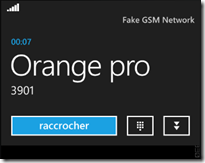
PhoneCallTask nous permet de lancer un appel au numéro qu’on va définir dans l’application :
PhoneCallTask phoneCallTask = new PhoneCallTask();
phoneCallTask.DisplayName = "Orange pro";
phoneCallTask.PhoneNumber = "3901";
phoneCallTask.Show();

PhoneNumberChooserTask permet à l’utilisateur de choisir un contact et que son numéro soit envoyé vers l’application courante:
public partial class MainPage : PhoneApplicationPage
{
private PhoneNumberChooserTask _phoneNumberChooserTask;
public MainPage()
{
InitializeComponent();
_phoneNumberChooserTask = new PhoneNumberChooserTask();
_phoneNumberChooserTask.Completed += new EventHandler<PhoneNumberResult>(phoneNumberChooserTask_Completed);
}
private void btnEmailChooser_Click(object sender, RoutedEventArgs e)
{
_phoneNumberChooserTask.Show();
}
void phoneNumberChooserTask_Completed(object sender, PhoneNumberResult e)
{
if (e.TaskResult == TaskResult.OK)
{
MessageBox.Show(e.PhoneNumber);
}
}
}
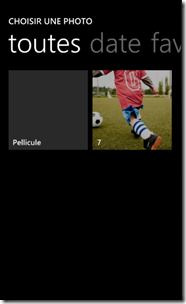
PhotoChooserTask permet à l’utilisateur de choisir une photo et de la renvoyer à l’application courante :
public partial class MainPage : PhoneApplicationPage
{
private PhotoChooserTask _photoChooserTask;
public MainPage()
{
InitializeComponent();
_photoChooserTask = new PhotoChooserTask();
_photoChooserTask.Completed +=
new EventHandler<PhotoResult>(photoChooserTask_Completed);
}
private void btnPhotoChooser_Click(object sender, RoutedEventArgs e)
{
_photoChooserTask.Show();
}
void photoChooserTask_Completed(object sender, PhotoResult e)
{
if (e.TaskResult == TaskResult.OK)
{
System.Windows.Media.Imaging.BitmapImage bmp =
new System.Windows.Media.Imaging.BitmapImage();
bmp.SetSource(e.ChosenPhoto);
//traitement
}
}
}

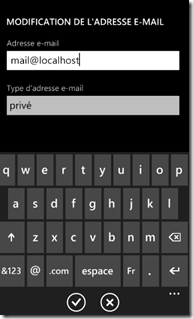
SaveEmailAddressTask permet de sauvegarder une adresse e-mail :
public partial class MainPage : PhoneApplicationPage
{
private SaveEmailAddressTask _saveEmailAddressTask;
public MainPage()
{
InitializeComponent();
_saveEmailAddressTask = new SaveEmailAddressTask();
_saveEmailAddressTask.Completed += new EventHandler<TaskEventArgs>(saveEmailAddressTask_Completed);
}
private void btnSaveMail_Click(object sender, RoutedEventArgs e)
{
_saveEmailAddressTask.Email = "mail@localhost";
_saveEmailAddressTask.Show();
}
void saveEmailAddressTask_Completed(object sender, TaskEventArgs e)
{
if (e.TaskResult == TaskResult.OK)
{
MessageBox.Show("Enregistrement OK");
}
else if (e.TaskResult == TaskResult.Cancel)
{
MessageBox.Show("Annulé");
}
}
}

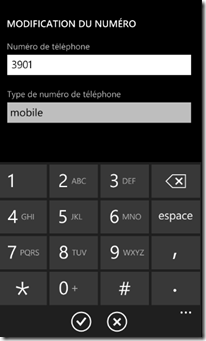
SavePhoneNumberTask permet de sauvegarder un numéro de téléphone :
public partial class MainPage : PhoneApplicationPage
{
private SavePhoneNumberTask _savePhoneNumberTask;
public MainPage()
{
InitializeComponent();
_savePhoneNumberTask = new SavePhoneNumberTask();
_savePhoneNumberTask.Completed += new EventHandler<TaskEventArgs>(savePhoneNumberTask_Completed);
}
private void button1_Click(object sender, RoutedEventArgs e)
{
_savePhoneNumberTask.PhoneNumber = "3901";
_savePhoneNumberTask.Show();
}
void savePhoneNumberTask_Completed(object sender, TaskEventArgs e)
{
if (e.TaskResult == TaskResult.OK)
{
MessageBox.Show("Enregistrement OK");
}
else if (e.TaskResult == TaskResult.Cancel)
{
MessageBox.Show("Annulé");
}
}
}

SearchTask permet de faire une recherche avec la fonction recherche du téléphone :
SearchTask searchTask = new SearchTask();
searchTask.SearchQuery = "Microsoft";
searchTask.Show();

SmsComposeTask permet d’envoyer des SMS depuis l’application courante :
SmsComposeTask smsComposeTask = new SmsComposeTask();
smsComposeTask.To = "3901";
smsComposeTask.Body = "Mon SMS";
smsComposeTask.Show();

WebBrowserTask permet de lancer une page internet dans le navigateur internet du téléphone :
WebBrowserTask webBrowserTask = new WebBrowserTask();
webBrowserTask.URL = "http://www.microsoft.com";
webBrowserTask.Show();

A bientôt !