Afin de toucher un beaucoup plus de monde sur Windows Phone 7, traduire vos applications en plusieurs langues est un véritable plus. Un peu à la manière de WPF, il existe plusieurs méthodes pour globaliser son application (fichiers de ressources, fichiers dictionnaires XAML, frameworks… etc).
Ici on va utiliser la méthode que Microsoft recommande sur MSDN. C’est-à-dire l’utilisation des fichiers de ressources (un fichier par langue).
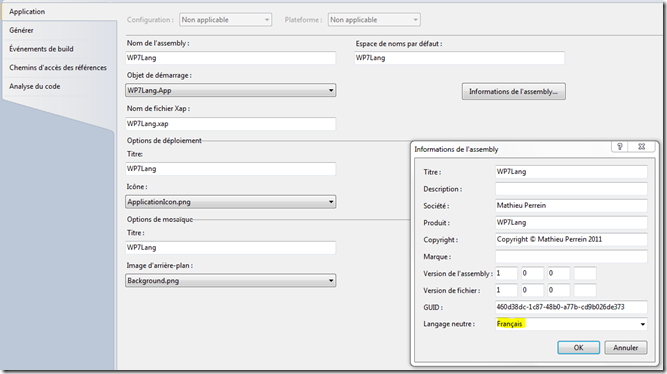
Tout d’abord, on va définir une langue par défaut dans notre application, en tout bon français que je suis, je vais lui dire que mon projet est français :) :

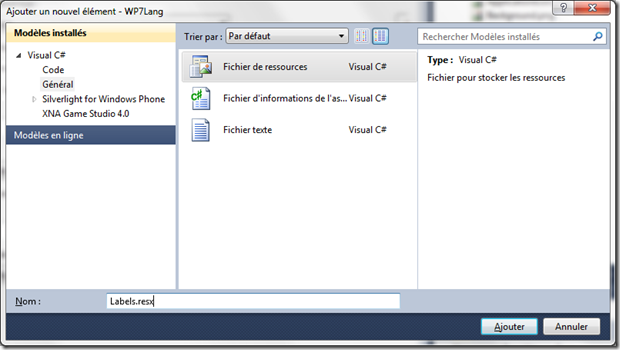
Maintenant, on va lui ajouter les fichiers qui vont contenir les ressources de notre application tout d’abord pour commencer (qui seront les valeurs traduites que l’on va lui définir), ajoutez un fichier de ressource dans votre projet :

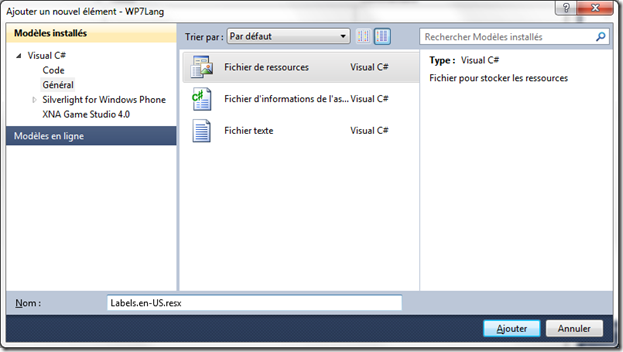
Comme on a défini la langue par défaut de notre application sur « Français », le fichier Labels.resx contiendra les valeurs pour le français. Pour ajouter un fichier pour l’anglais par exemple, il faut de nouveau ajouter un fichier de ressource sur la syntaxe suivante : [Nomdufichier].[Culture].resx.
Pour la liste des cultures disponibles, allez faire un tour sur msdn.
Pour notre exemple, on va ajouter le fichier de ressource anglais :

Pour valider les cultures supportées par notre application, il faut ouvrir le fichier csproj de l’application et rechercher la balise <SupportedCultures>, et lui indiquer la liste des culture que l’on supporte (à séparer par des ; entre chaque culture), ici :
<SupportedCultures>fr-FR;en-US</SupportedCultures>
On va à présent ajouter dans les fichiers de ressources les valeurs pour la traduction.
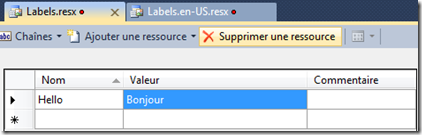
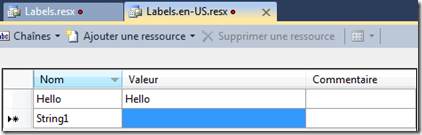
Tout simplement, on va ajouter cette valeur :

Et faire de même pour le fichier anglais :

On en profite pour passer le modificateur d’accès en public
Petite remarque, comme vous le pouvez le remarquer, si on ajoute une valeur dans le fichier principal « Labels.resx », rien n’est répliqué sur le fichier de ressources anglais. Alors quand on a un projet de quelques dizaines de lignes, ça peut passer encore, mais quand le fichier est trop important, ça devient vite une usine à gaz à gérer.
Pour cela, je vous conseille d’utiliser l’excellent logiciel Zeta Resource Editor. Il est gratuit, écrit en .NET et open source. Il va vous permettre de calquer facilement vos ressources sans vous prendre la tête J.
Maintenant, pour pouvoir facilement binder vos ressources à votre interface, ou à votre code, on va créer une classe statique qui va nous permettre de le faire facilement, ici je la nomme LocalizedStrings :
class LocalizedStrings
{
private static Resources.Labels resource = new Resources.Labels();
public Resources.Labels Localizedresources { get { return resource; } }
public LocalizedStrings()
{
}
}
Ensuite, déclarer la classe dans un dictionnaire de ressource, pour qu’on puisse l’appeler directement via XAML (ici directement dans App.xaml) :
<Application.Resources>
<WP7Lang:LocalizedStrings xmlns:WP7Lang="clr-namespace:WP7Lang"
x:Key="LocalizedStrings" />
</Application.Resources>
Voilà, notre application est disponible en plusieurs langues ! Il suffit de binder les valeurs dans notre interface ou dans le code maintenant :) :
Côté XAML :
<TextBlock Name="txtHello" VerticalAlignment="Center" HorizontalAlignment="Center"
Text="{Binding Path=Localizedresources.Hello, Source={StaticResource LocalizedLabels}}" />
Côté code :
CultureInfo newCulture = new CultureInfo("fr-FR");
Thread.CurrentThread.CurrentCulture = newCulture;
Thread.CurrentThread.CurrentUICulture = newCulture;
Par contre, vous l’avez surement remarqué mais lorsque vous changez de Culture, les valeurs ne sont pas automatiquement changé dans votre UI (juste dans votre code si vous appelez les ressources vous-même).
C’est assez logique car en effet, on ne notifie pas l’interface des changements qui sont intervenus, pour cela il faut passer par INotifyPropertyChanged, donc nous allons modifier LocalizedStrings comme ceci :
public class LocalizedStrings : INotifyPropertyChanged
{
private static readonly Resources.Labels Resource = new Resources.Labels();
public Resources.Labels Localizedresources { get { return Resource; } }
public LocalizedStrings()
{
}
public void ChangeLanguage(String codeLang)
{
CultureInfo newCulture = new CultureInfo(codeLang);
Resources.Labels.Culture = newCulture;
Thread.CurrentThread.CurrentCulture = newCulture;
Thread.CurrentThread.CurrentUICulture = newCulture;
OnPropertyChanged("Localizedresources");
}
#region INotifyPropertyChanged Members
PropertyChangedEventHandler propertyChanged;
public virtual event PropertyChangedEventHandler PropertyChanged
{
add { propertyChanged += value; }
remove { propertyChanged -= value; }
}
public virtual void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = this.propertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
#endregion
}
Maintenant dans notre code, pour récupérer l’instance de LocalizedStrings définie dans App.xaml :
private LocalizedStrings _resources =
Application.Current.Resources["LocalizedLabels"]
as LocalizedStrings;
Pour changer de langue :
_resources.ChangeLanguage("fr-FR");
Pour utiliser les ressources directement dans le code :
MessageBox.Show(Labels.ResourceManager.GetString("Hello"));
Voilà maintenant, lorsqu’on change de Culture, tout est immédiatement bindé dans notre interface.
Vous pouvez télécharger la source exemple ici.
A bientôt !