Avec WPF, pour localiser une application, il faut passer par un outil externe : LocBaml (à télécharger ici). Cet outil, en ligne de commande, se révèle très simple d’utilisation. Sa fonction est de nous permettre d’extraire les ressources nécessaires à la traduction et de générer des assemblys satellites en plusieurs langues.
Pour cela, il va falloir procéder en plusieurs étapes.
1) Indiquer la langue par défaut du projet
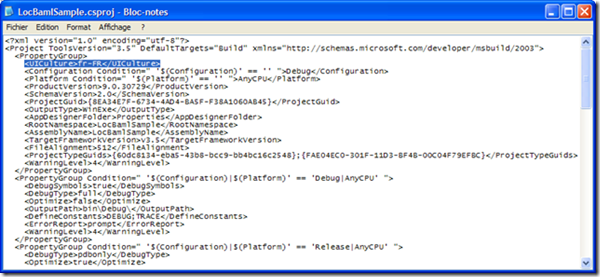
Pour cela, il faut dans le fichier .csproj, définir une balise supplémentaire : UICulture. Avec cette balise, et après régénération du projet, il va nous créer l’assembly satellite par défaut.
Note : liste des cultures possibles (NLS) : http://www.microsoft.com/resources/msdn/goglobal/default.mspx

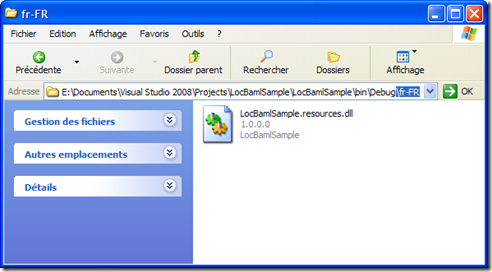
Ci-dessous, on peut remarquer qu’un nouveau dossier a été crée qui contient la ressource de la langue.

Jusque là, rien de bien compliqué (comme ce qui va suivre d’ailleurs), maintenant on va s’intéressé à l’outil LocBaml.
2) Extraire les ressources pour la traduction
Prenons le code XAML suivant :
<Grid>
<Button x:Name="ButtonHello" Height="100" Width="100">Bouton (FR)</Button>
</Grid>
Dans l’état des choses, LocBaml ne peut pas extraire les ressource parce qu’il n’y a aucun ID au bouton (Name ne suffit pas). Pour cela, il faut implémenter la balise x:Uid. Pour cela, nous avons deux choix : l’implémenter manuellement, ou bien utiliser MSBuild. Par “sécurité”, je préfère MSBuild, ça me permet de ne rien oublié.
Utilisation de la commande MSbuild :
msbuild /t:updateuid LocBamlSample.csproj
A présent le projet est à jour avec les Uid.
Note : nous pouvons faire aussi un check avant de mettre à jour les Uid :
msbuild /t:checkuid LocBamlSample.csproj
Maintenant, voici le code XAML modifié avec les x:Uid, nous constatons qu’il a ajouté un Uid à Grid et à ButtonHello :
<Grid x:Uid="Grid_1">
<Button x:Uid="ButtonHello" x:Name="ButtonHello" Height="100" Width="100">
Bouton (FR)
</Button>
</Grid>
Une fois cette étape de franchi, il nous reste qu’à utiliser LocBaml afin d’extraire les ressources (les Uid avec leur contenu) afin de les traduire dans une langue différente.
Pour cela, nous utilisons la commande suivante (note : nous pouvons exporter aussi en CVS, comme il le fait par défaut, mais avec Excel, nous pouvons avoir quelques soucis de double quote) :
LocBaml /parse LocBamlSample.exe /out:en.txt
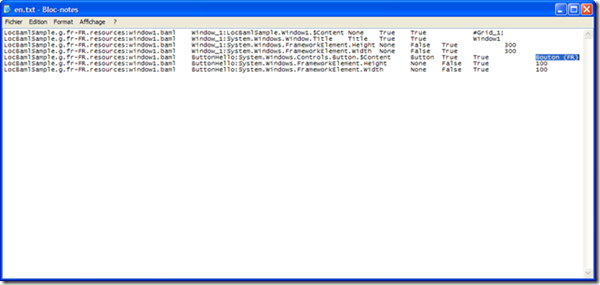
Voici le fichier généré par l’outil :

A présent, nous avons notre fichier de ressource prêt à l’emploi pour une traduction. Pour notre exemple, je vais modifier le Content du bouton en “Button (EN)”.
Maintenant, on va générer notre assembly satellite qui nous permettra d’avoir notre application disponible en français et en anglais. Pour cela, il faut créer un dossier “en-US” qui accueillera la ressource en anglais dans le répertoire de l’application (ici Debug). Maintenant on va générer l’assembly, toujours avec LocBaml :
locbaml /generate fr-Fr\LocBamlSample.resources.dll /trans:en.txt /out:en-US /cul:en-US
Voilà, notre assembly satellite est crée et prêt à l’emploi.
3) Changer la langue de l’application
En principe, l’application change de langue selon la culture de l’utilisateur, mais voici la procédure à suivre pour changer de langue de l’application par code.
Dans le fichier App.cs, il suffit de changer la culture du thread en cours :
public partial class App : Application
{
public App()
{
CultureInfo culture = new CultureInfo("en-US");
Thread.CurrentThread.CurrentCulture = culture;
Thread.CurrentThread.CurrentUICulture = culture;
}
}
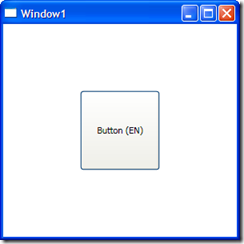
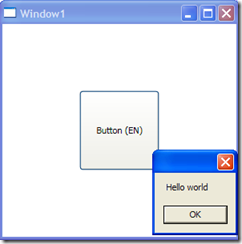
Voici le résultat à l’exécution :

Il a bien changé la langue de l’application.
Maintenant la question qui peut se poser, c’est comment faire pour les chaîne de caractères utiliser dans son code C# ?
4) Dictionnaire de ressources
Pour cela, il faut créer un dictionnaire de ressources dans le projet, qui nous permettra ensuite d’extraire les ressources (bien entendu, il faut ré-exécuter l’outil MSBuild et LocBaml pour avoir les modifications dans le fichier de ressource anglais) :
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<system:String x:Uid="Bonjour" x:Key="MessageBox">Bonjour tout le monde</system:String>
</ResourceDictionary>
Note : ne pas oublier de l’ajouter dans le fichier App.xaml (voir code source du projet).
J’ajoute en même temps, pour notre exemple, un MessageBox affichant le message “Bonjour tout le monde” au click sur le bouton :
private void ButtonHello_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show((string)Application.Current.Resources["Bonjour"]);
}
Maintenant, il faut à nouveau suivre les procédures évoquées plus haut concernant l’extraction et la génération de l’assembly satellite anglais afin de le mettre à jour.

A présent, nous avons une application multilingue. Note : s’il manque une ressource (en-US par exemple), l’application sera exécuter dans la langue par défaut et dans notre cas le français.
A bientôt :)
Télécharger le code source ici.