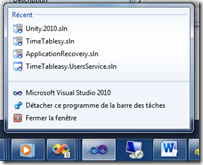
Au niveau de l’interface utilisateur, Windows 7 a introduit plusieurs nouveautés. L’une d’entre elle c’est la nouvelle barre des tâches qui permet de communiquer l’état de l’application à l’utilisateur (par exemple Windows Media Player et les boutons “précédent”, “lire/suspendre” et “suivant”) et aussi d’exposer les tâches courantes (les fichiers récemment utilisés… etc).




Avec WPF 4.0, nous pouvons modifier le comportement de la barre des tâches pour y ajouter des tâches ou des actions.
Le type Jumplist permet d’ajouter des tâches associés au bouton de l’application. Par exemple, nous voulons ajouter une tâche dans la Jumplist :
JumpTask task = new JumpTask
{
Title = "Exemple",
Arguments = "exemple.txt",
Description = "La description de l'exemple",
CustomCategory = "La catégorie de mon exemple !",
IconResourcePath = "notepad.exe",
ApplicationPath = "notepad.exe"
};
JumpList jumpList = new JumpList();
jumpList.JumpItems.Add(task);
jumpList.ShowRecentCategory = true;
jumpList.ShowFrequentCategory = true;
JumpList.SetJumpList(Application.Current, jumpList);
On peut aussi très bien le faire en XAML (dans App.xaml, enfin dans le point de départ de votre application) :
<JumpList.JumpList>
<JumpList ShowFrequentCategory="True" ShowRecentCategory="True">
<JumpTask Title="Exemple"
Description="La description de l'exemple"
Arguments="exemple.txt"
CustomCategory="La catégorie de mon exemple !"
ApplicationPath="notepad.exe"
IconResourcePath="notepad.exe"/>
</JumpList>
</JumpList.JumpList>
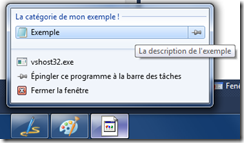
Voici le résultat de notre exemple :

Vous avez certainement remarqué que dans Media Player (comme l’indique l’image plus haut) contient trois boutons et que vous pouvez directement interagir avec l’application depuis la barre des tâches pour effectuer des tâches “primaires” (suivant, précédent, arrêter) sur le lecteur. La mise en place de ce type de boutons n’est pas très compliqué, nous allons voir comment le faire en XAML.
Pour commencer, il faut ajouter le code suivant dans la fenêtre où l’on veut ajouter le bouton :
<Window.TaskbarItemInfo>
<TaskbarItemInfo>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
Ensuite, il faut ajouter à l’intérieur de la balise TaskBarItemInfo une collection de TumbButtonInfoCollection qui regrouperont nos ThumbButtonInfo (qui représentent les boutons) :
<Window.TaskbarItemInfo>
<TaskbarItemInfo>
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfo Description="Hello" ImageSource="/about.png" />
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
Maintenant, nous allons tout simplement ouvrir un MessageBox lors du click sur le bouton. Pour cela, nous avons l’évènement Click sur ThumbButtonInfo :

<ThumbButtonInfo Description="Hello" ImageSource="/about.png"
Click="ThumbButtonInfo_Click" />
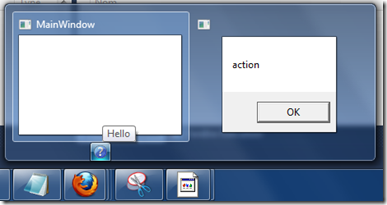
Voici le résultat lors du click sur le bouton :

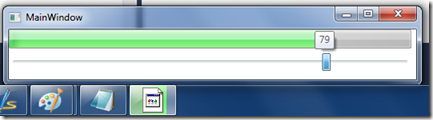
Nous allons maintenant voir comment indiquer l’avancement d’un traitement long. Quand vous copier un fichier, quand vous installez un logiciel… etc, l’état d’avancement du traitement peut être indiqué dans la barre des tâches.

Pour notre exemple, j’utilise un simple ProgressBar avec un Slider pour changer sa valeur facilement. Quand la valeur de la ProgressBar change, celle de la barre des tâches est mis à jour. Il va falloir utiliser les propriétés ProgressState et ProgressValue.
private void progressBar1_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
double value = e.NewValue;
if (value != 0)
{
TaskbarItemInfo.ProgressValue = value / 100;
TaskbarItemInfo.ProgressState = TaskbarItemProgressState.Normal;
}
else
{
TaskbarItemInfo.ProgressState = TaskbarItemProgressState.None;
}
}
J’ai utilisé l’évènement ValueChanged pour pouvoir changer automatiquement la valeur de la barre des tâches quand la ProgressBar est mis à jour.
Cet article est un aperçu des différentes possibilités que nous offre la nouvelle barre des tâches de Windows Seven. Je vous invite à consulter MSDN pour avoir plus d’informations :).
Vous trouverez ici le projet exemple.
A bientôt !